Hoe kan je een website sneller maken?
Het hebben van een snelle website is tegenwoordig cruciaal voor het succes van jouw online aanwezigheid. Niet alleen zorgt een snellere website voor een betere gebruikerservaring, maar het kan ook helpen om jouw positie in zoekmachines te verbeteren. Een trage site kan leiden tot hogere bouncepercentages en lagere conversieratio’s, wat uiteindelijk de prestaties van jouw bedrijf of project kan schaden. We bespreken hier waarom het belangrijk is om je website sneller te maken, hoe je kunt testen of je website snel genoeg is, en wat je kunt doen om de snelheid van je site te verbeteren. We sluiten af met advies over wat je kunt doen als je er zelf niet uitkomt.
Waarom is het belangrijk om jouw website sneller te maken?
Een snelle website is niet alleen prettig voor de gebruikers, maar ook essentieel voor het behalen van succes online. Hier zijn enkele redenen waarom het belangrijk is om jouw website sneller te maken:
- Betere gebruikerservaring: Gebruikers zijn geneigd om langer op een website te blijven als deze snel laadt. Een trage website kan ervoor zorgen dat bezoekers gefrustreerd raken en jouw site verlaten voordat ze de gewenste informatie vinden.
- Hogere conversieratio’s: Onderzoeken hebben aangetoond dat snellere websites hogere conversieratio’s hebben. Dit betekent dat bezoekers eerder geneigd zijn om een aankoop te doen, zich in te schrijven voor een nieuwsbrief, of een andere gewenste actie te ondernemen op een snelle website.
- Verbeterde zoekmachinepositie: Google en andere zoekmachines hechten veel waarde aan de snelheid van een website bij het rangschikken van zoekresultaten. Een snellere website kan daarom leiden tot een hogere positie in zoekresultaten, wat meer organisch verkeer kan opleveren.
- Lagere bouncepercentages: Bezoekers zijn minder geneigd om een website te verlaten als deze snel laadt. Een trage pagina kan echter leiden tot hogere bouncepercentages, wat betekent dat gebruikers de site verlaten zonder een andere pagina te bezoeken.
- Kostenbesparing: Een snellere pagina kan ook kostenbesparend zijn. Hoe minder tijd een server nodig heeft om een pagina te laden, hoe minder belasting er op de server is. Dit kan resulteren in lagere hostingkosten, vooral als je veel verkeer ontvangt.
Test of jouw website snel genoeg is.
Voordat je begint met het optimaliseren van jouw website, is het belangrijk om te weten hoe snel je website momenteel is. Er zijn verschillende tools beschikbaar om de snelheid van je website te testen. Hier zijn enkele van de meest populaire tools die je kunt gebruiken:
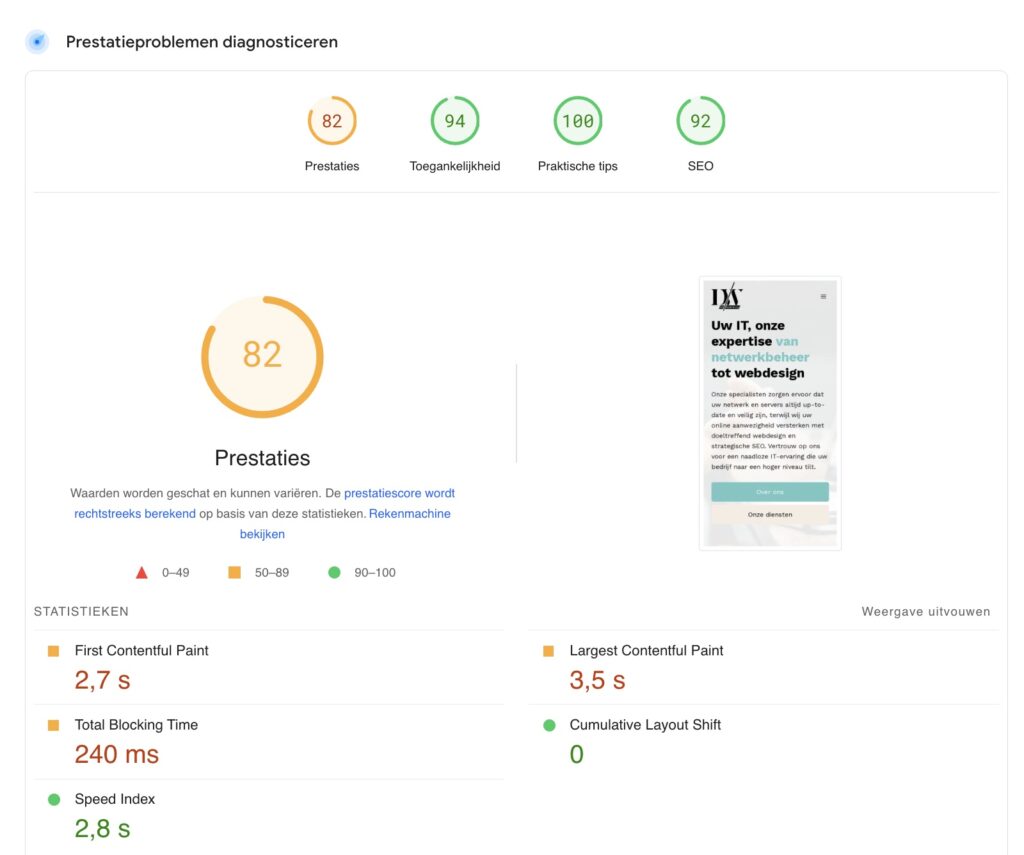
Google PageSpeed Insights
Google PageSpeed Insights is een gratis tool van Google die de prestaties van jouw website analyseert en suggesties geeft om de snelheid te verbeteren. De tool beoordeelt zowel de mobiele als desktopversie van je site en geeft een score op basis van verschillende factoren, zoals laadtijd, het gebruik van caching en optimalisatie van afbeeldingen.

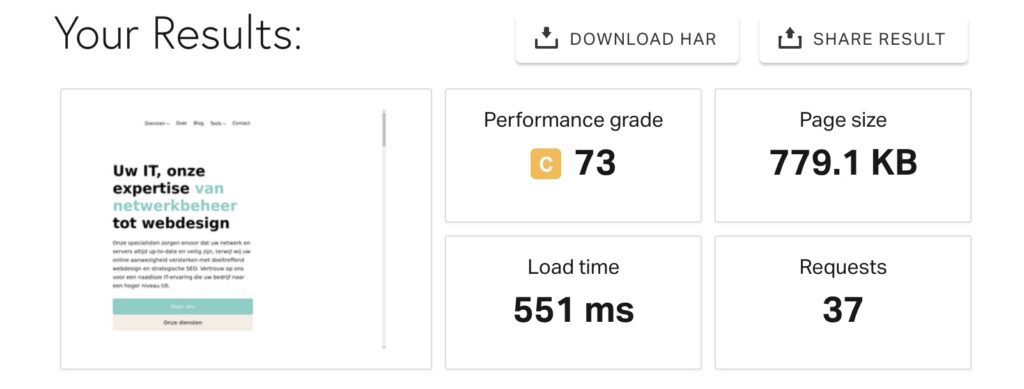
Pingdom
Pingdom is een gebruiksvriendelijke tool waarmee je de snelheid van je website kunt testen vanuit verschillende locaties over de hele wereld. De tool geeft gedetailleerde rapporten over de laadtijden van verschillende elementen op je website, zoals afbeeldingen, scripts en stylesheets. Dit helpt je om te identificeren welke elementen je kunt optimaliseren om de snelheid te verbeteren.

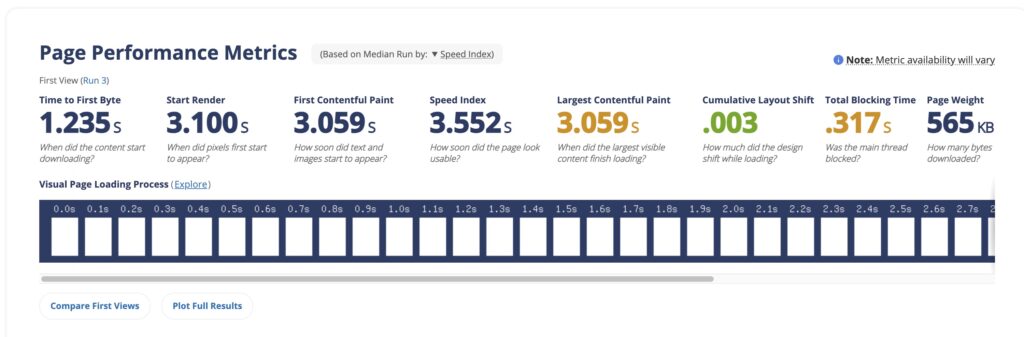
WebPageTest
WebPageTest is een andere gratis tool waarmee je de snelheid van je website kunt testen vanuit meerdere locaties en met verschillende browsers. De tool biedt gedetailleerde inzichten in de laadtijd van je website, inclusief een breakdown van de tijd die het kost om elk element te laden. Dit maakt het gemakkelijk om knelpunten te identificeren die de snelheid van je website vertragen.

GTmetrix
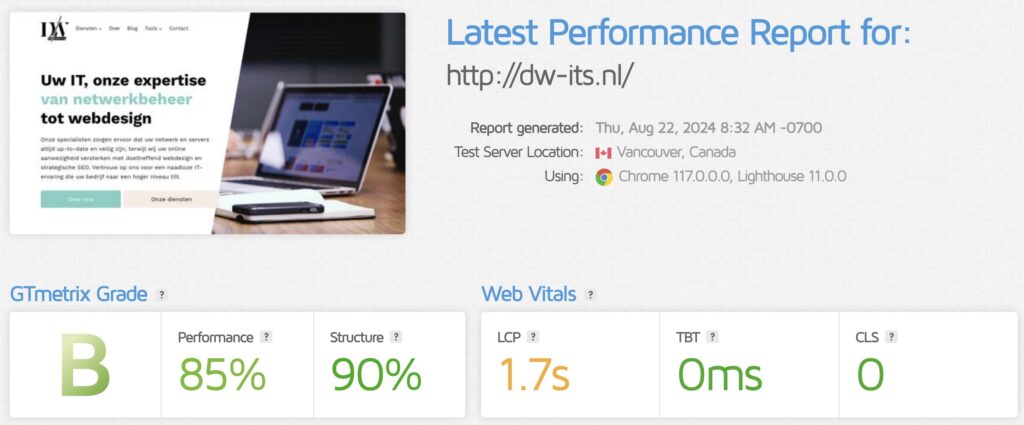
GTmetrix combineert gegevens van Google PageSpeed Insights en Yahoo’s YSlow om je een gedetailleerd rapport te geven over de prestaties van je site. Het biedt ook een visuele weergave van de laadtijd van je website, waardoor je gemakkelijk kunt zien waar vertragingen optreden en wat je kunt doen om deze te verminderen.

Uptrends
Uptrends is een uitgebreide tool die niet alleen de snelheid van je website test, maar ook uptime monitoring, real-user monitoring, en meer biedt. Met de snelheidstest kun je je website testen vanuit meer dan 200 locaties wereldwijd, en krijg je gedetailleerde rapporten over laadtijden, DNS-prestaties, en meer.
Jouw websitesnelheid verbeteren
Nu je weet hoe snel (of traag) je website is, is het tijd om aan de slag te gaan met het verbeteren van de snelheid. Er zijn verschillende strategieën die je kunt toepassen om de laadtijd van je site te verkorten. Hieronder vind je enkele van de meest effectieve manieren om jouw websitesnelheid te verbeteren.
Afbeeldingen comprimeren
Afbeeldingen zijn vaak een van de grootste boosdoeners als het gaat om trage websites. Grote, ongecomprimeerde afbeeldingen kunnen de laadtijd aanzienlijk vertragen. Door afbeeldingen te comprimeren, kun je de bestandsgrootte verkleinen zonder dat dit ten koste gaat van de beeldkwaliteit. Er zijn verschillende tools beschikbaar, zoals TinyPNG en JPEGoptim, waarmee je afbeeldingen eenvoudig kunt comprimeren. Voor WordPress is Smush ideaal!
Verklein afbeeldingen
Naast het comprimeren van afbeeldingen, is het ook belangrijk om ervoor te zorgen dat je afbeeldingen niet groter zijn dan nodig. Veel websites laden afbeeldingen in hun originele formaat, zelfs als ze op de pagina worden weergegeven in een kleiner formaat. Dit betekent dat je onnodig grote bestanden laadt, wat de laadtijd vertraagt. Zorg ervoor dat je afbeeldingen verkleint tot het exacte formaat dat nodig is voor je site.

Het inkorten van posts
Lange blogposts of pagina’s met veel inhoud kunnen de laadtijd van je website vertragen, vooral op mobiele apparaten. Overweeg om lange content op te splitsen in kortere pagina’s of artikelen, zodat elke pagina sneller laadt. Dit verbetert niet alleen de snelheid, maar maakt de inhoud ook beter verteerbaar voor je lezers.
Ruim je website met regelmaat op
Net zoals je je huis regelmatig opruimt, is het belangrijk om je website ook op te ruimen. Dit betekent het verwijderen van verouderde of onnodige bestanden, zoals oude media, ongebruikte thema’s en inactieve plugins. Een opgeruimde website laadt sneller en is gemakkelijker te beheren.
Verwijder sliders en gebruik afbeeldingen
Sliders kunnen de laadtijd van je website aanzienlijk vertragen, vooral als ze meerdere grote afbeeldingen bevatten. Overweeg om sliders te verwijderen en in plaats daarvan statische afbeeldingen te gebruiken. Dit vermindert de hoeveelheid data die moet worden geladen, wat de snelheid van je site ten goede komt.
Geen externe fonts
Hoewel het gebruik van mooie lettertypen je site visueel aantrekkelijker kan maken, kunnen externe fonts de laadtijd van je website vertragen. Elke keer dat een gebruiker je website bezoekt, moeten de lettertypen worden gedownload, wat extra tijd kost. Overweeg om gebruik te maken van systeemlettertypen die al op de meeste apparaten zijn geïnstalleerd, zodat je laadtijden kunt verkorten.
Gebruik caching
Caching is een techniek waarbij een kopie van je website wordt opgeslagen op de computer van de gebruiker. Hierdoor hoeft de website niet elke keer volledig opnieuw te worden geladen wanneer een gebruiker je site bezoekt, wat de laadtijd aanzienlijk kan verkorten. Er zijn verschillende caching-plugins beschikbaar voor platforms zoals WordPress, die het implementeren van caching eenvoudig maken. W3 Total Cache is een enorm populaire plugin voor caching binnen WordPress.
Verwijder plugins die je niet in gebruik hebt
Als je een CMS zoals WordPress gebruikt, is de kans groot dat je meerdere plugins hebt geïnstalleerd om de functionaliteit van je site uit te breiden. Hoewel plugins nuttig kunnen zijn, kunnen te veel plugins je website vertragen. Verwijder plugins die je niet gebruikt of die overbodig zijn, om de laadtijd van je site te verbeteren.

Snellere hosting
De snelheid van je website wordt sterk beïnvloed door de snelheid van je hostingprovider. Als je website traag laadt, zelfs nadat je alle optimalisaties hebt doorgevoerd, kan het zijn dat je hostingprovider de boosdoener is. Overweeg om over te stappen naar een hostingprovider die gespecialiseerd is in snelheid en prestaties, zoals een managed WordPress-hosting of een VPS (Virtual Private Server). Binnen Nederland is TransIP een snelle hostingpartij.
Update je website
Zorg ervoor dat je website altijd up-to-date is. Dit geldt niet alleen voor je CMS, zoals WordPress, maar ook voor plugins, thema’s en andere componenten van je website. Updates bevatten vaak prestatieverbeteringen en bugfixes die kunnen helpen om je website een stuk rapper te maken.
Lazy loading
Lazy loading is een techniek waarbij afbeeldingen en andere media pas worden geladen wanneer ze in beeld komen. Dit betekent dat alleen de content die zichtbaar is op het scherm direct wordt geladen, terwijl de rest van de pagina pas wordt geladen wanneer de gebruiker naar beneden scrolt. Dit kan de laadtijd van je site aanzienlijk verkorten, vooral op pagina’s met veel afbeeldingen. LazyLoad voor WordPress is een populaire plugin.
Gebruik een CDN
Een Content Delivery Network (CDN) is een netwerk van servers verspreid over de hele wereld. Wanneer je een CDN gebruikt, wordt je website-inhoud opgeslagen op meerdere servers, zodat gebruikers toegang krijgen tot de server die het dichtst bij hen in de buurt is. Dit verkort de laadtijd van je site, vooral voor bezoekers die ver van je oorspronkelijke server verwijderd zijn. Jouw hostingpartij moet dit wel ondersteunen. Partijen zoals Hostinger leveren dit vaak tegen een meerprijs, maar kan de prestaties ten goede komen.
Ruim redirects op
Redirects zijn handig om bezoekers naar de juiste pagina te leiden, maar te veel redirects kunnen de laadtijd van je site vertragen. Dit komt doordat elke redirect een extra verzoek naar de server vereist, wat de laadtijd verlengt. Zorg ervoor dat je alleen de noodzakelijke redirects behoudt en probeer onnodige redirects te vermijden. Je kan met Ahrefs bekijken welke redirects aanwezig zijn op jouw site,
Lukt het niet om je website sneller te maken?
Het optimaliseren van de snelheid van je site kan soms een complexe taak zijn, vooral als je geen technische achtergrond hebt. Als je er niet in slaagt om de laadtijden van je website te verbeteren, of als je gewoon niet zeker weet waar je moet beginnen, overweeg dan om professionele hulp in te schakelen. Wij kunnen je helpen om de prestaties van je website te analyseren, knelpunten te identificeren en oplossingen te implementeren die de snelheid van je website verbeteren. Met onze hulp kun je ervoor zorgen dat je webpagina niet alleen snel, maar ook effectief en gebruiksvriendelijk is, wat uiteindelijk zal bijdragen aan het succes van jouw online aanwezigheid.
Het is belangrijk om te onthouden dat het verbeteren van de snelheid van je website een continu proces is. Technologieën veranderen, en wat vandaag snel is, kan morgen traag zijn. Blijf daarom je website monitoren, testen en optimaliseren om ervoor te zorgen dat je altijd de beste prestaties behaalt.
Een snelle site is essentieel voor een goede gebruikerservaring, hogere conversieratio’s en een betere positie in zoekmachines. Door regelmatig de snelheid van je website te testen en gerichte optimalisaties door te voeren, kun je ervoor zorgen dat je website snel en responsief blijft. Of je nu afbeeldingen comprimeert, caching implementeert, of een CDN gebruikt, elke stap die je neemt om de snelheid van je web site te verbeteren, zal bijdragen aan een betere algehele prestatie. En als je vastloopt, staan wij klaar om je te helpen. Samen kunnen we ervoor zorgen dat jouw website niet alleen voldoet aan de verwachtingen van je gebruikers, maar deze ook overtreft.